При заказной разработке в 1С каждый аналитик хотя бы раз сталкивался с проблемой презентации и согласования предлагаемого решения.
Наибольшей трудностью является визуализация планируемой разработки. Визуализация помогает как аналитику — для более подробной проработки сценариев использования механизма, так и заказчику — для детального восприятия той пользы, которую он получит, если согласится с предлагаемым решением.
К сожалению, разработка форм в 1С процесс достаточно трудоемкий и недоступный для пользователей, далеких от программирования, так как без знания «кода» невозможно создать продукт, который мог бы конкурировать с тем, что воплотит в жизнь разработчик.
Между тем, использование сторонних, неспециализированных сервисов приводит к дополнительным денежным и трудовым затратам, в противном случае визуальная составляющая будет далека от желаемого результата разработки.
Для быстрого решения проблемы создания UI в 1С в сети появился сервис 1С Maker.

Как создавать UI в 1С с помощью 1С Maker
1С Maker — сервис для разработки интерфейса в 1С на платформе 8.3. У пользователя пропадает потребность в предварительном добавлении специфических форм, кнопок и элементов.
1С Maker — очень дружелюбный к пользователю сайт. Между его запуском и появлением первой созданной формы могут пройти считанные минуты. Навигация интуитивная, нет потребности в изучении инструкций и ознакомительной документации.
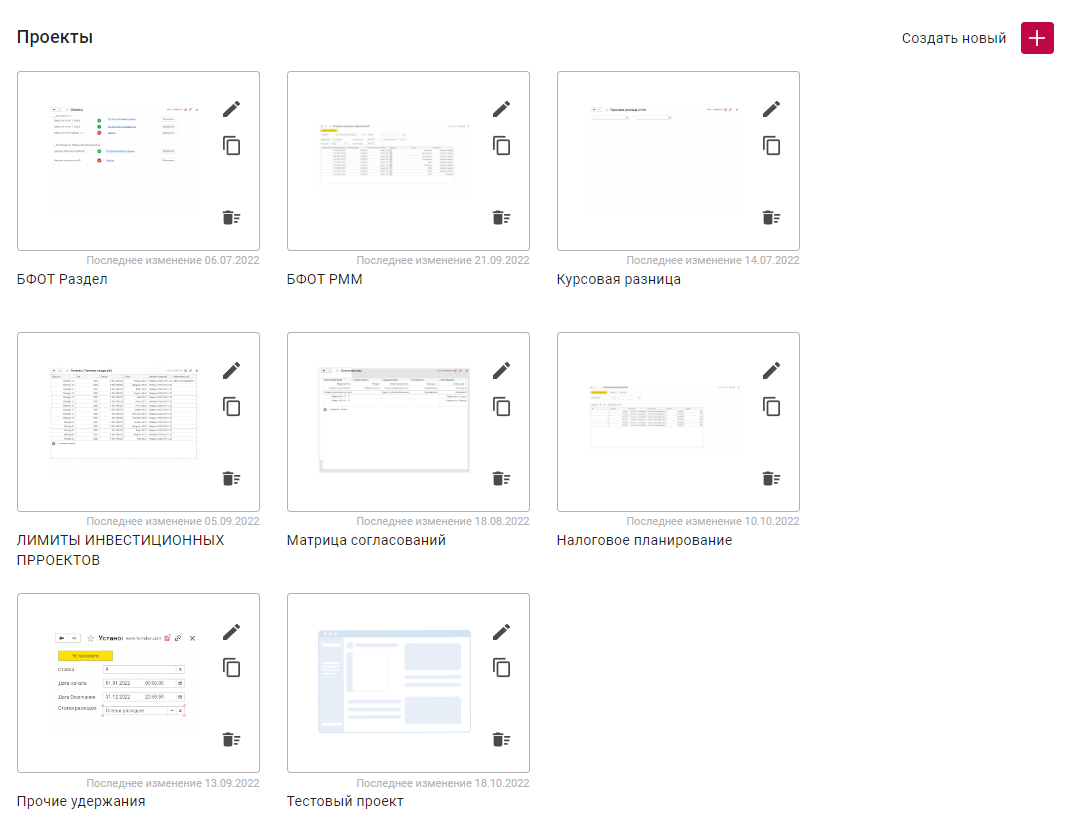
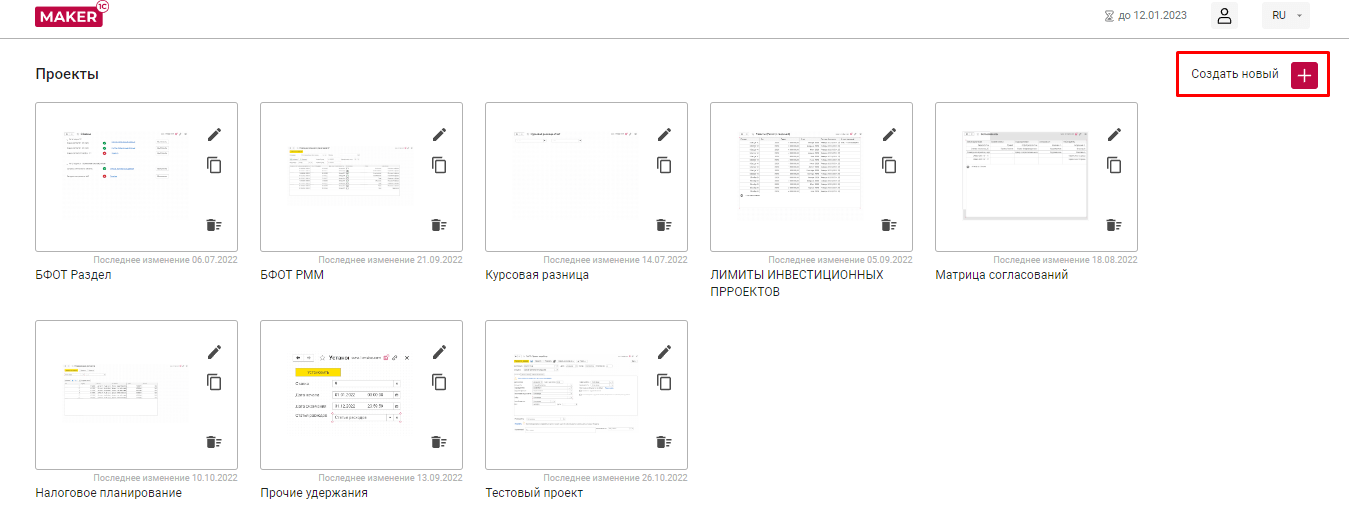
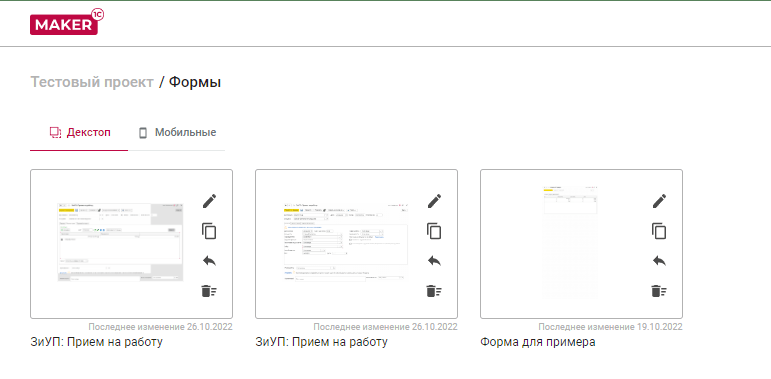
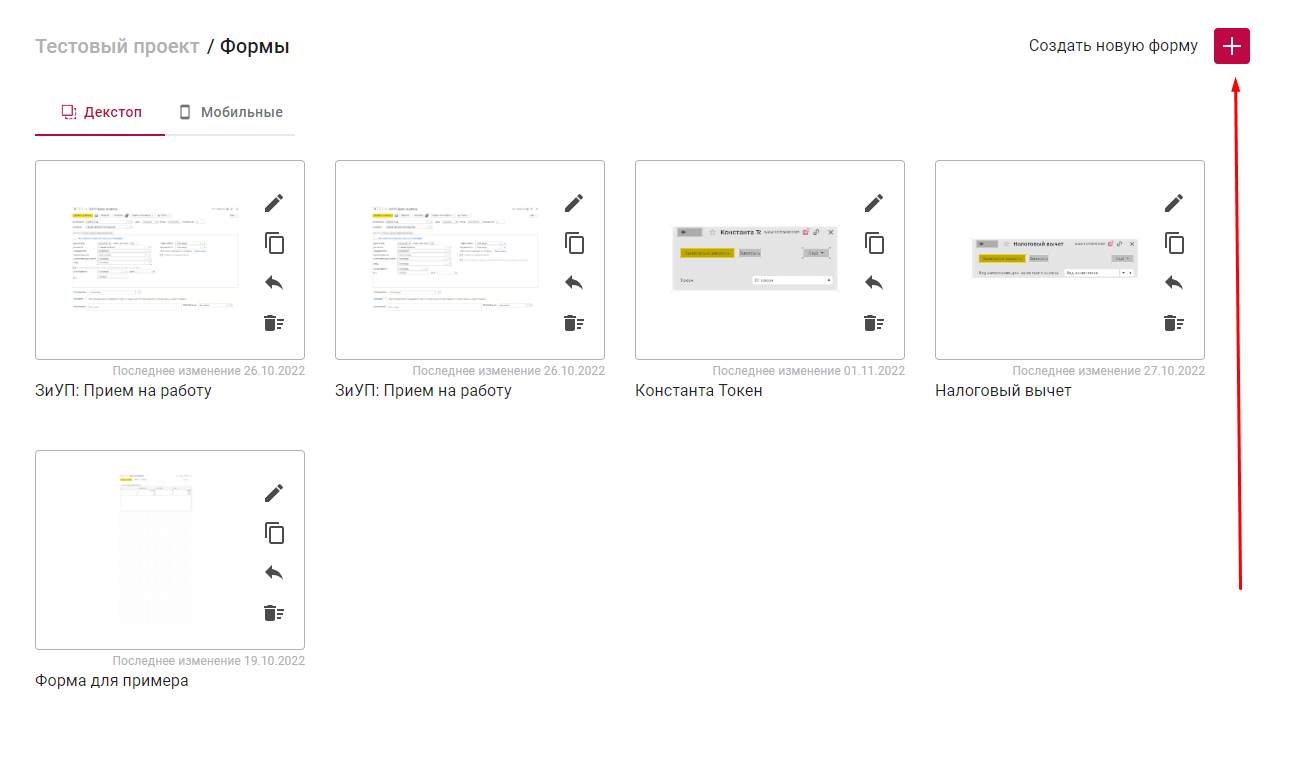
Формы в редакторе подразделяются по проектам. Ориентироваться между созданными документами весьма просто, все направлено на то, чтобы пользователь не путался в наработках разных баз, проектов и клиентов.

Следует отметить один немаловажный нюанс: количество доступных проектов разнится в зависимости от тарифа. К сожалению, на момент написания материала бесплатная или базовая версия была очень ограничена и предусматривала создание всего двух проектов по пять форм. Количество пользователей только два. За каждую дополнительную форму или проект необходимо внести оплату, а добавление новых пользователей, шаринг формы и мультиязычный интерфейс не входят в пакет. Для полного доступа к сайту необходимо оплатить подписку. Размер оплаты зависит от выбранного тарифа и, соответственно, потребностей пользователя.
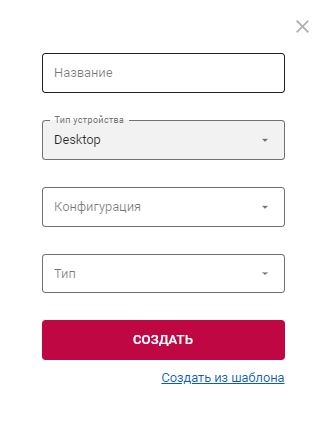
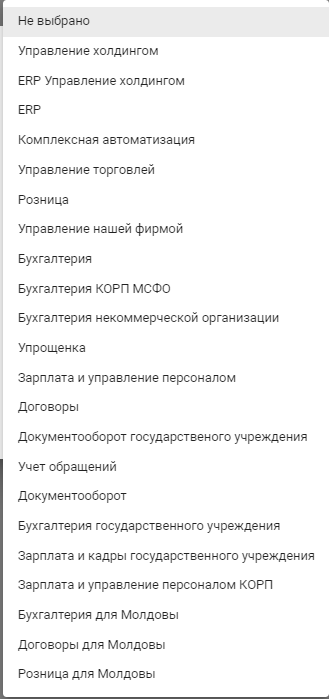
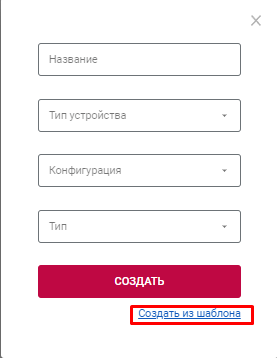
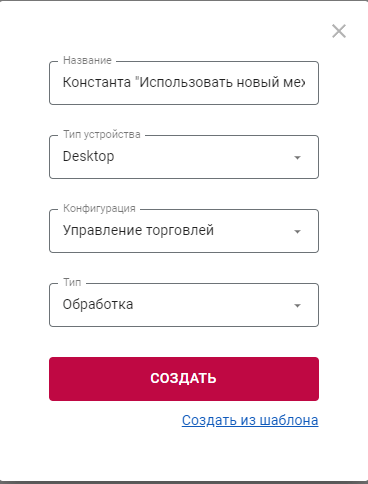
При создании формы сервис предлагает выбрать Тип устройства, Конфигурацию и тип объекта.

Тип устройства может быть:

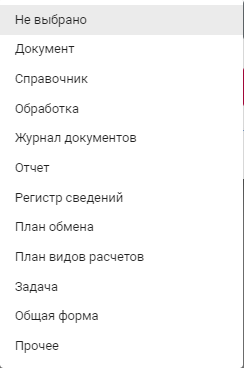
Список конфигураций и типов объекта достаточно обширный:


При этом, не зависимо от выбора состав и внешний вид форм не меняется никак ¯\_ (ツ)_/¯
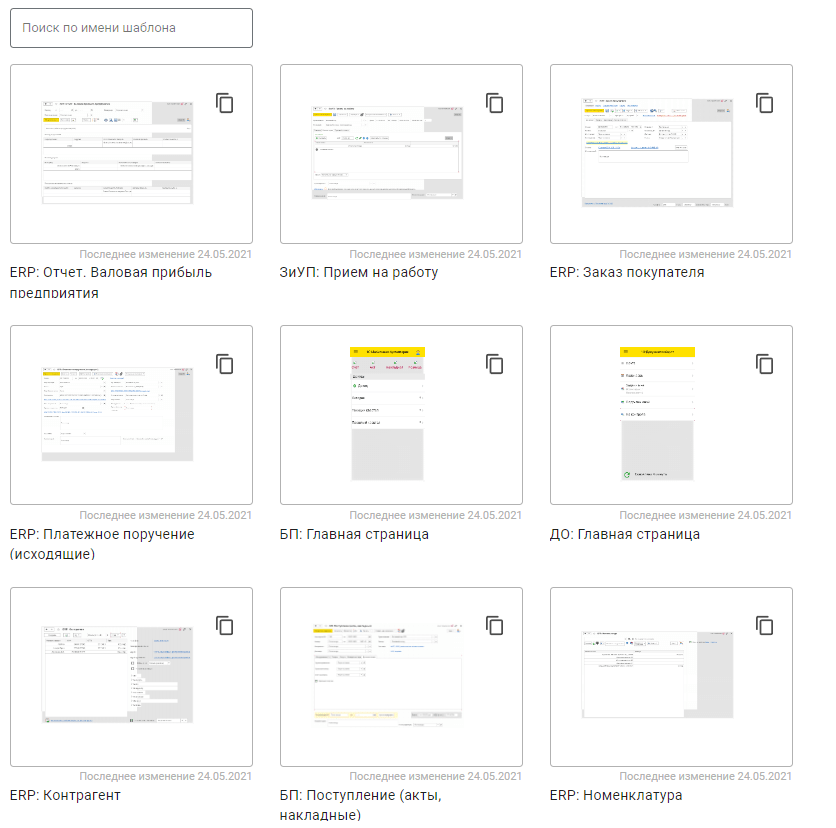
Также есть возможность добавить типовой документ из шаблона, что очень облегчает задачу по отрисовке и доработке таких документов.

Немного печалит тот факт, что шаблоны не добавлялись и не менялись с 2021 года.
При работе с формой у пользователя есть возможность редактировать, копировать, делиться и удалять форму.

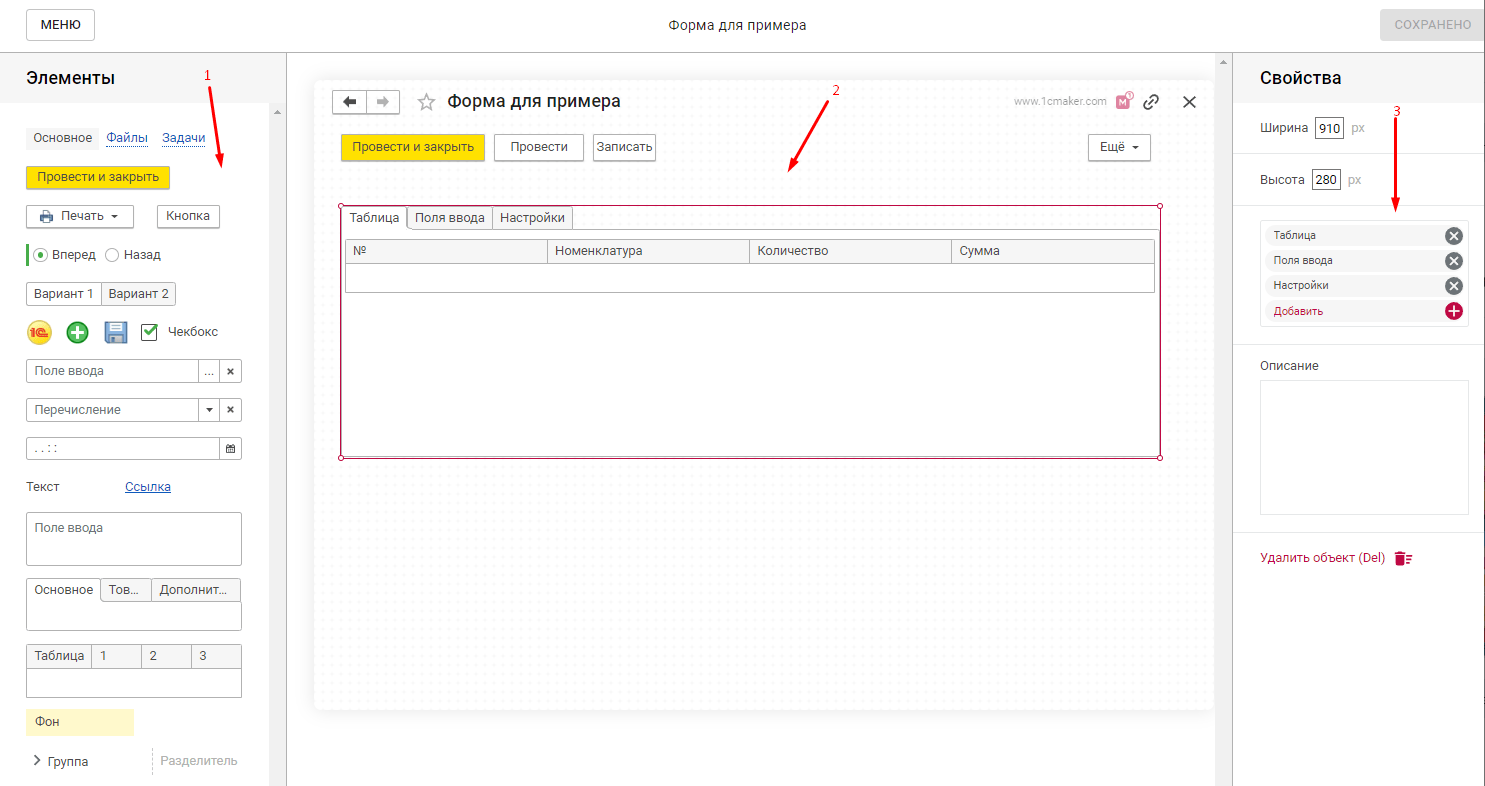
Рабочая область макета состоит из трех частей:
- Элементы
- Форма
- Свойства

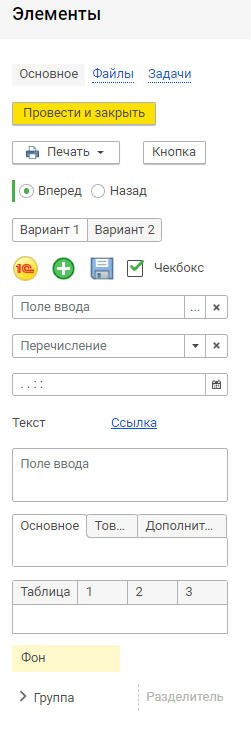
В поле «Элементы» приведен перечень всех доступных для добавления элементов.

Таблицы, кнопки и чек-боксы по форме можно перемещать мышкой.

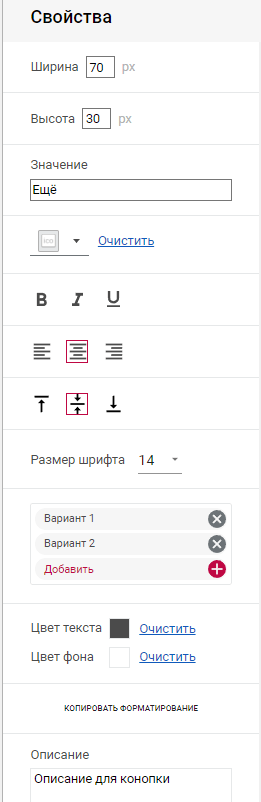
При этом для каждого элемента существует определенный набор свойств. Можно к кнопке добавить иконку, настроить ширину и высоту, выбрать цвет и размер текста и многое другое.

Есть возможность добавить страницу, при этом будет возможность для разных вкладок составлять свой комплект элементов.


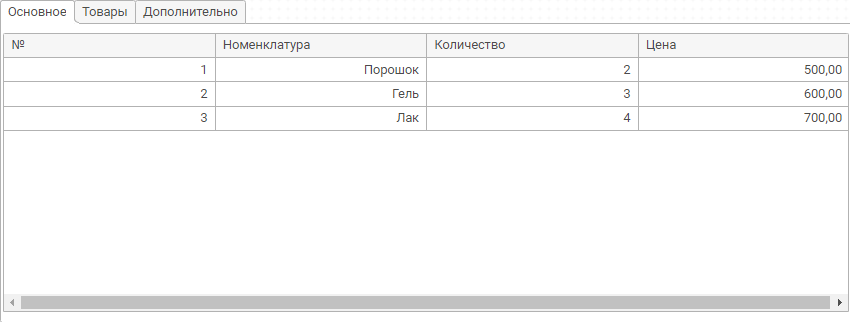
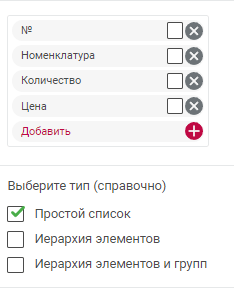
Таблицы можно редактировать; заполнять и заголовки, и данные построчно.

Однако отсутствует механизм, позволяющий менять столбцы местами. Если пользователь ошибся либо изменились требования, то состав и очередность столбцов придется указывать заново, следовательно, заново заполнять демонстрационные данные в таблице.

Так как сервис предлагает не только экспортировать готовую форму как картинку, но и отправлять внешнюю ссылку на разработанный макет, отсутствие простейшего механизма для установки взаимосвязей вызывает вопросы. Например, если мы делаем тумблер, который переносит склад из шапки документа в табличную часть, нет возможности отобразить эти изменения. То есть нельзя переключить тумблер и увидеть другой состав полей, что является несомненным упущением в разработке сайта.
Вывод. 1С Maker — простой и доступный инструмент для оперативного решения вопросов по визуализации ТЗ и разработке UI в. 1С. Инструмент не требователен к уровню квалификации пользователей, что повлекло за собой упрощение функционала. Однако сайт имеет некоторые шероховатости и недоработки, которые, хочется верить, в будущем будут исправлены.
Пример создания пользовательского интерфейса
Смоделируем ситуацию, в которой заказчик ставит задачу, а аналитик создает UI для 1С при помощи 1CMaker.
Задача: Добавить в документ «Прием на работу» новый реквизит под названием: «Грейд», в котором будет прописываться информация о квалификации сотрудника.
Первый шаг: создание проекта.

Второй шаг: создание в проекте новой формы.

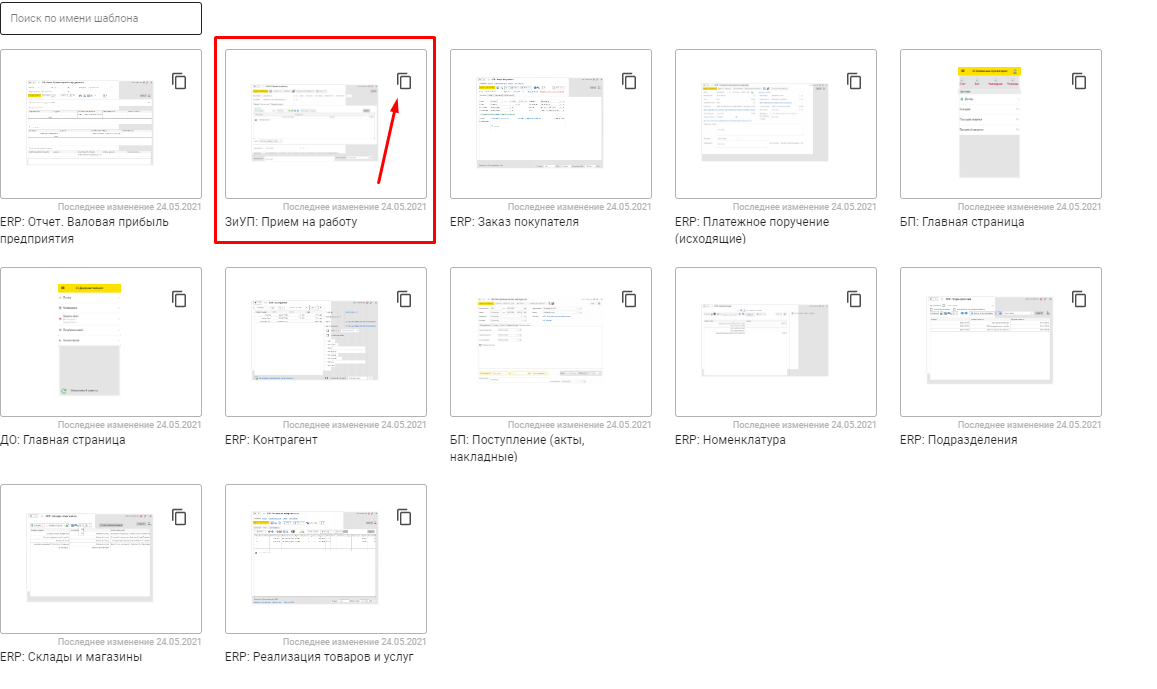
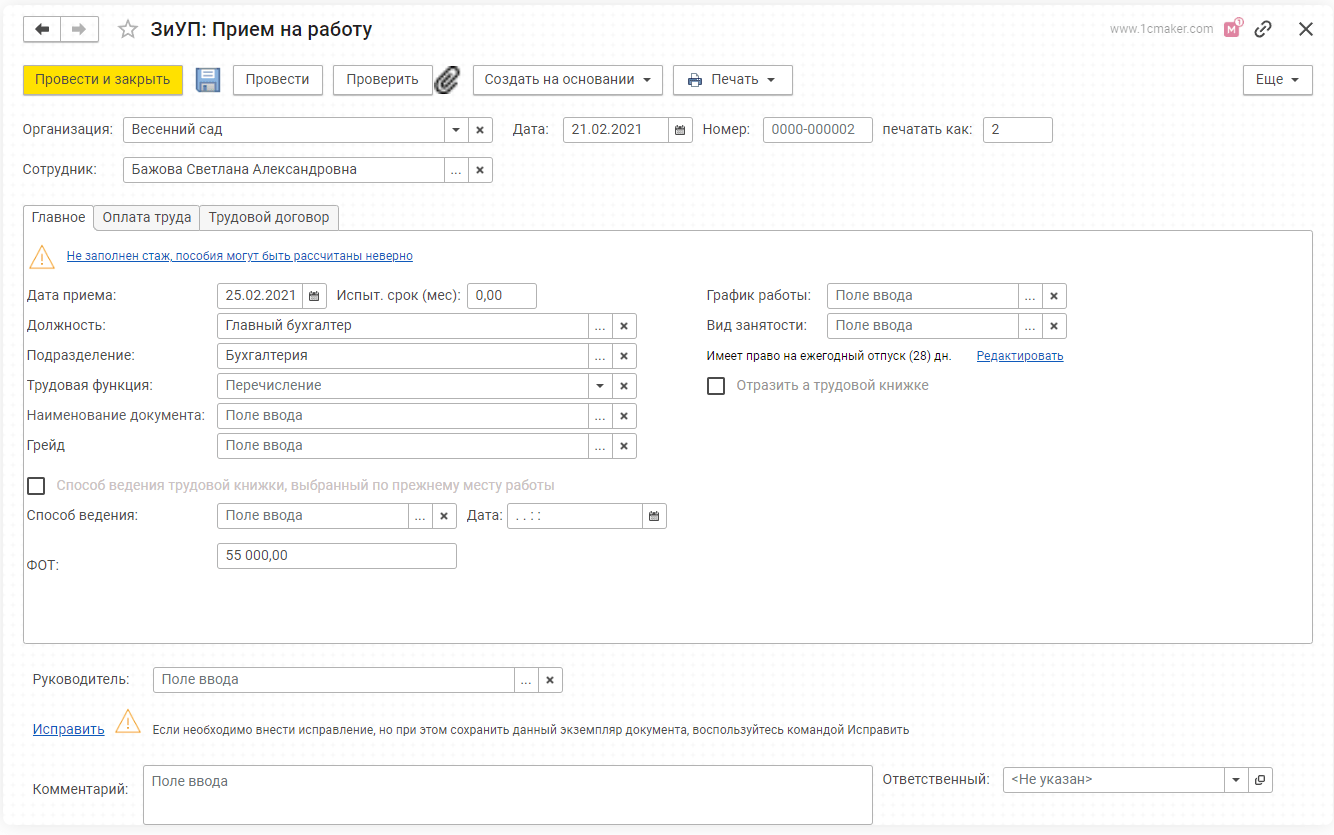
В связи с тем, что наша задача — доработать типовой документ, то воспользуемся возможностью «Создать из шаблона».

Выбираем нужный шаблон и нажимаем «Скопировать»:

Наш шаблон появляется на экране «Проекты».

Шаг третий: изменение шаблонной формы.

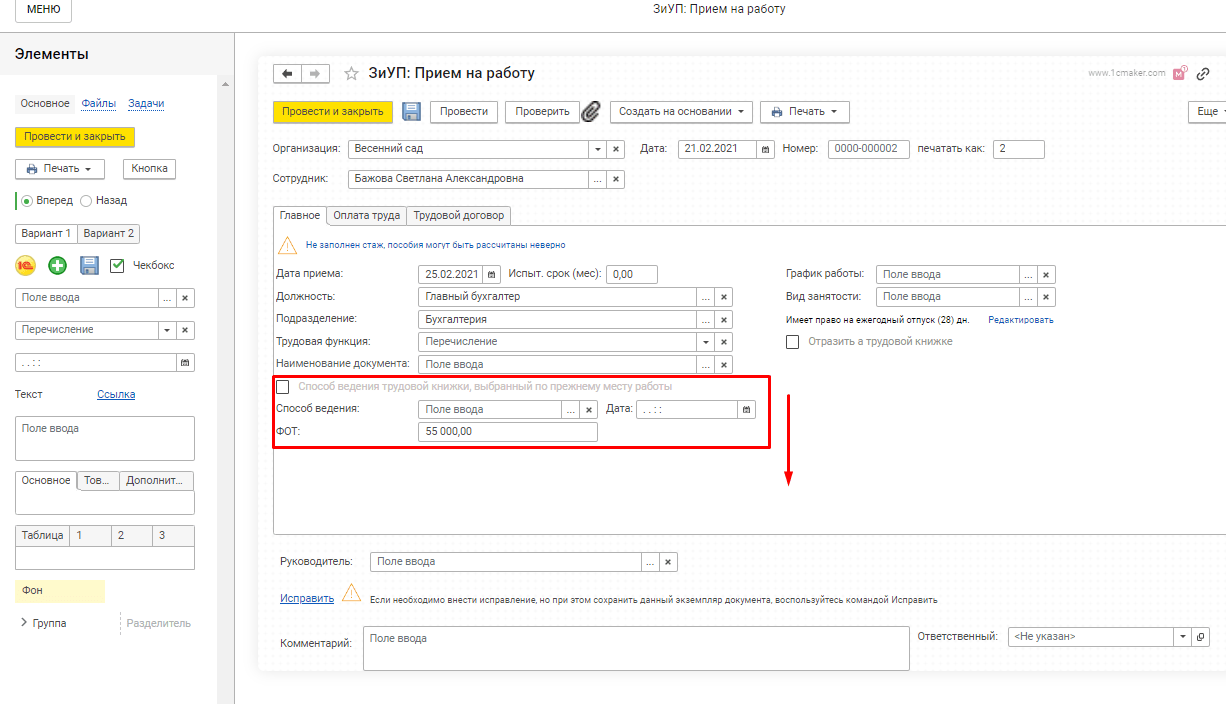
В первую очередь необходимо освободить место под новый реквизит:

Каждый элемент требуется сдвигать по отдельности.

Нужно действовать аккуратно, так как документ может «поехать» и элементы визуально будут выглядеть не симметрично.
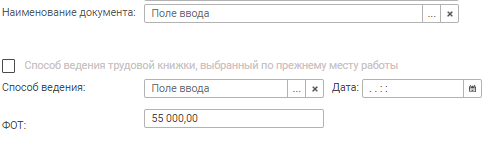
Следующим шагом добавляем на форму два элемента: «Текст» и «Поле ввода».
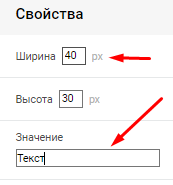
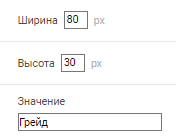
После того как добавили элемент «Текст», нужно ввести размеры и значение.


Следующий шаг — это добавление «Поля ввода». После того как вы разместите реквизит на форме, нужно задать размер.
В зависимости от функционала поля можно добавить те или иные элементы.


Так будет выглядеть результат добавления нового объекта
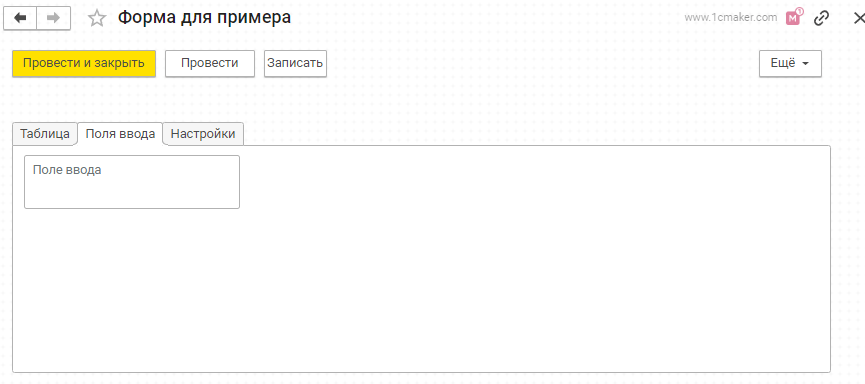
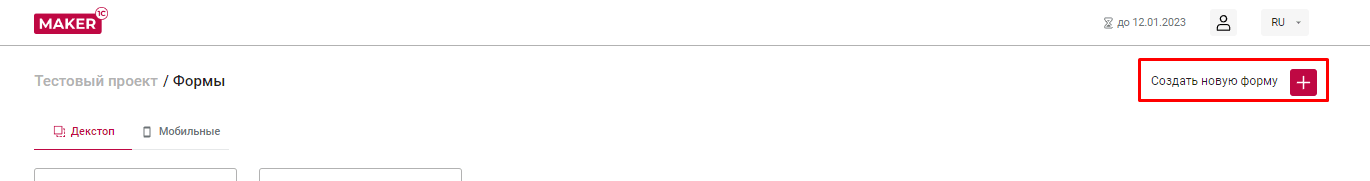
Рассмотрим пример создания формы с нуля. В форме проекта нажимаем клавишу: «Создать новую форму».

Заполняем поля, создаем, затем открываем форму.

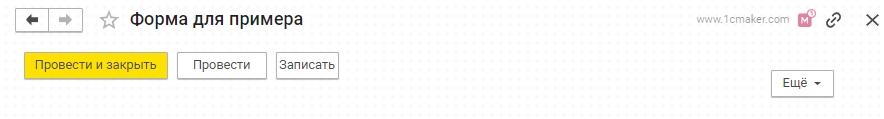
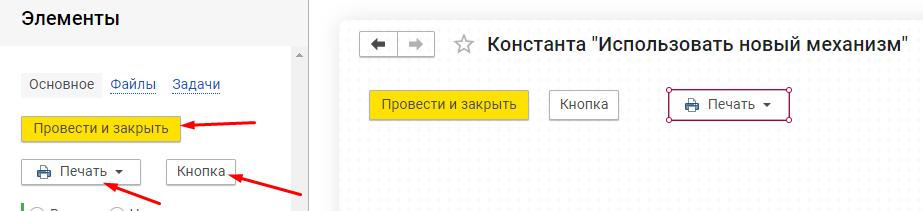
Первым шагом — добавляем кнопки.

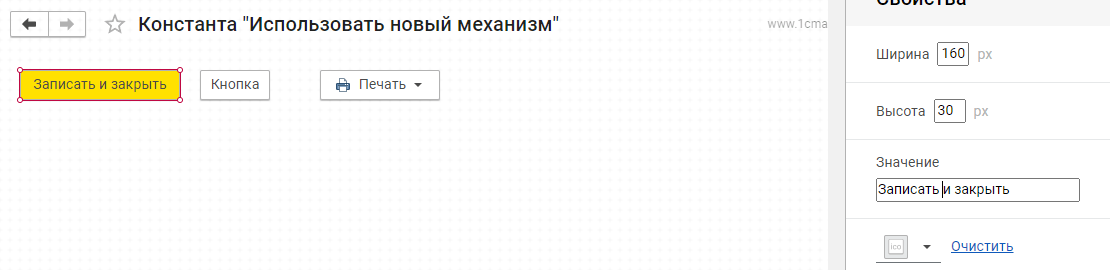
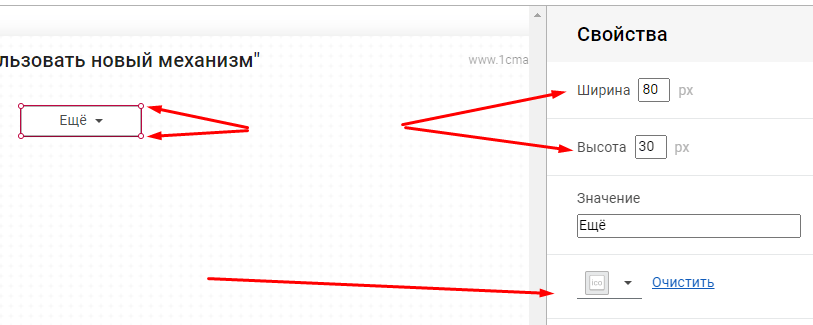
Меняем размеры и названия. Для этого выделяем нужную кнопку и в окне свойств редактируем:

Есть возможность добавить иконку, очистить иконку. Размеры можно изменить задав их числом либо «Растянуть» мышкой.

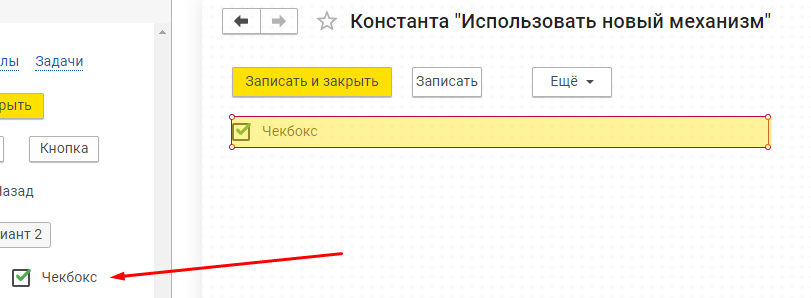
Следующим шагом добавляем чек-бокс и растягиваем на ширину формы.

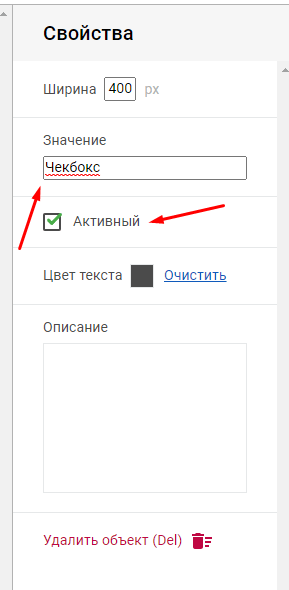
В окне свойств меняем текст и указываем положение флажка (да\нет).

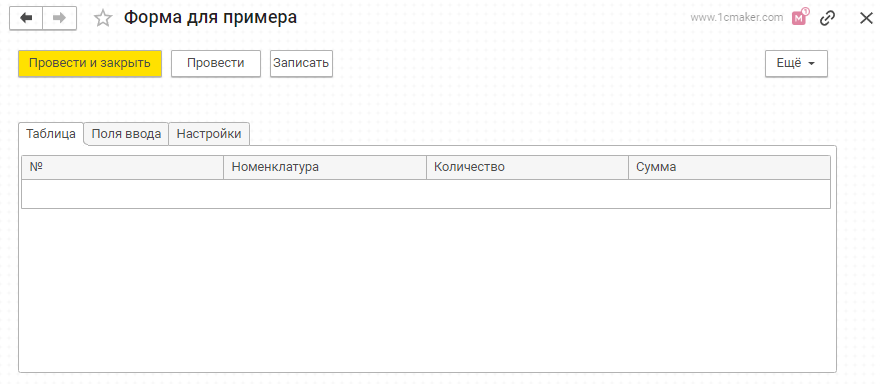
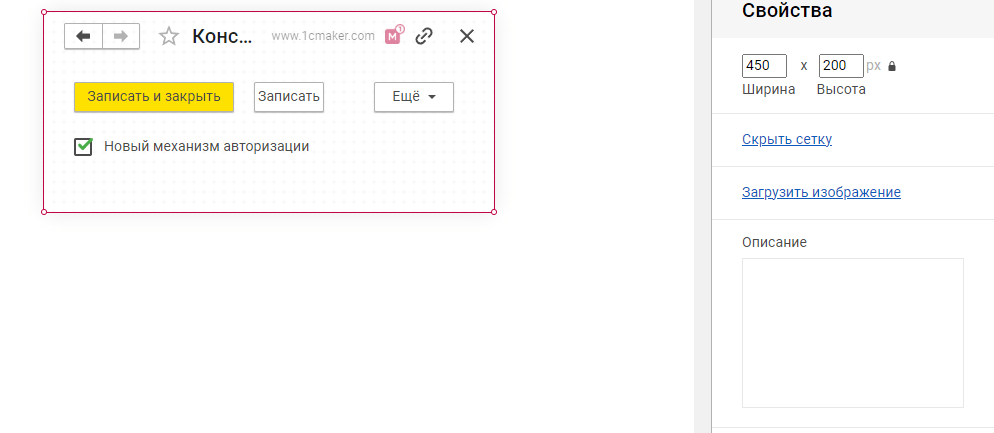
Финальным шагом настраиваем размер самой формы, чтобы сократить поля. Это можно сделать нажав на свободное поле — выделится сама форма.

Задав нужные значения, получаем готовый результат:

Вывод. 1CMaker отличный механизм, позволяющий без обучения и погружения в короткие сроки разработать UI для 1С. Полученный интерфейс позволяет заказчику на этапе проектирования получить представление о финальном результате. Продукт не лишен минусов, но для наглядности подходит идеально.