В октябре 2020 года к нам обратился фонд «Дети-бабочки», который заботится о детях и взрослых с генетическими заболеваниями кожи. Клиент хотел сделать мобильное приложение наподобие «Борьбы умов», с помощью которого в игровой форме можно узнать о буллезном эпидермолизе и ихтиозе.
На разработку приложения Bela Quiz было всего 2,5 месяца — это мало для проекта с нуля. За такой короткий срок требовалось:
- сделать и утвердить дизайн;
- разработать бэкенд и мобильное приложение;
- провести тестирование.
Нам удалось сдать приложение вовремя. «Чтобы успеть в срок, команда сразу начала работу, — рассказал Адель, руководитель проекта. — Бэкенд-разработчик подключился еще на этапе дизайна, а мобильный разработчик приступил к работе сразу после утверждения дизайна. Обычно работа над проектом строится по-другому: разработчики подключаются после того, как готовы дизайн и пользовательские истории».
Дизайн
Дизайн приложения из 30 экранов мы сделали очень быстро — за неделю. Еще неделя потребовалась на его утверждение у заказчика. Клиент хотел, чтобы мобильное приложение было максимально похоже на сайт, поэтому к проекту подключился веб-дизайнер, который разрабатывал сайт и очень хорошо знал, какие там цвета, типографика и шрифты. Его помощь оказалась кстати, хотя иногда из-за веб-дизайнера возникали ошибки, например ехала верстка. Дизайнер мобильных приложений и фронтенд-разработчик быстро устраняли баги.
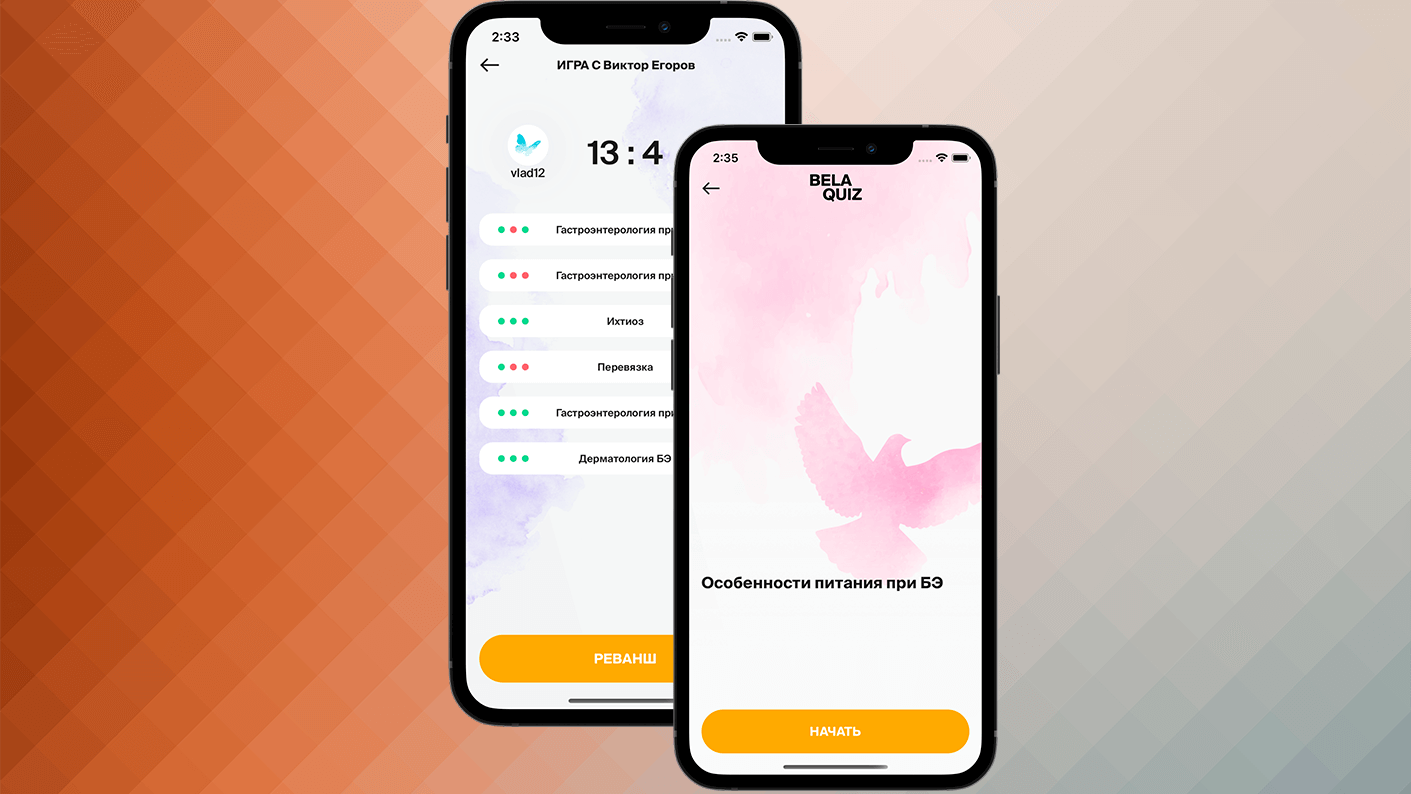
— В игровых приложениях важно постоянно удерживать внимание пользователя, — рассказал Инсаф, дизайнер мобильных приложений. — BELA Quiz — игра не для широкой аудитории, и создать увлекательную викторину с вопросами о довольно тяжёлых заболеваниях — непростое дело. К тому же на разработку было мало времени, но мы все равно постарались добавить игре “интересности” за счет интерфейса. Например, сделали анимацию для карточек с вопросами».
Бот-соперник
Клиент хотел, чтобы в приложении была возможность играть и с реальными людьми, и с ботом. Теперь если в течение трех минут пользователю не находится соперник, запускается игра с ботом. Чтобы бот играл как человек, мы продумали его логику до мельчайших деталей. Например, он не отвечает на вопросы моментально, а ждет пять секунд, будто бы думает, прежде чем ответить.
«Реализация бота была интересной задачей, — рассказала Вика, бэкенд-разработчик. — Требовалось учесть кучу мелких нюансов, с которыми я, возможно, не везде красиво справилась, потому что разрабатывала такого бота впервые и в очень сжатые сроки. Но в конце концов все сделали именно так, как хотел заказчик».
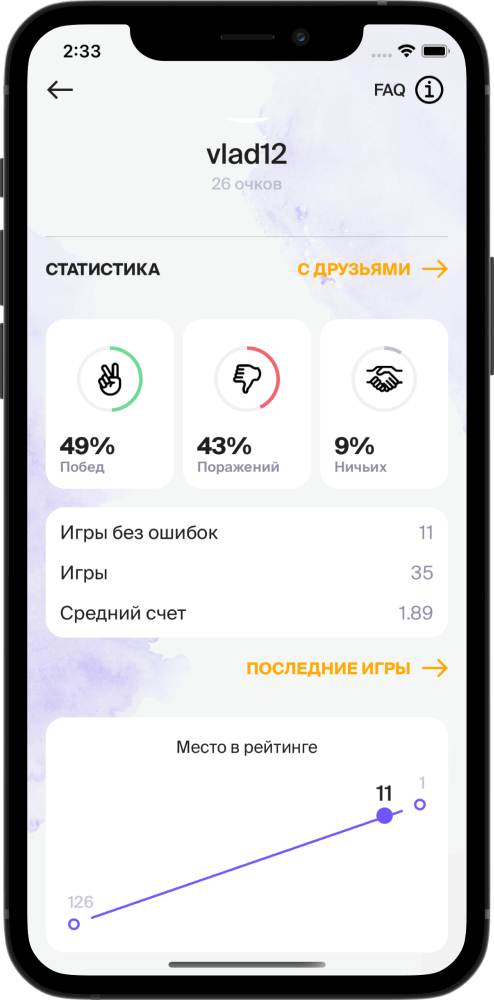
Статистика
Заказчик попросил сделать статистику в приложении в виде графика с линией, на которой точкой отображается место пользователя в общем рейтинге. Это можно было бы реализовать через библиотеку SVG, но мы решили, что проще нарисовать статистику с помощью обычных инструментов React Native.
«Пришлось вспоминать геометрию, — рассказал Влад, разработчик React Native. — Я взял прямоугольник со статично заданной высотой и динамичной шириной, которая зависит от ширины экрана телефона. Нашел длину диагонали от нижнего левого угла до верхнего правого и после этого вычислил угол между диагональю и нижней стороной. Именно на этот угол была поднята линия, которая характеризуется как статистика от последнего до первого места. На ней отрисовывается точка, которой обозначено текущее место пользователя в рейтинге».

Рейтинг в приложении в приложении Bela Quiz
Индикатор загрузки
Заказчик хотел сделать определенный индикатор загрузки и прислал пример с кодом. Так как мы использовали архитектуру React Native, перенести его в мобильное приложение копипастом было невозможно. В React Native при каждом изменении параметров страница приложения отрисовывалась заново и loader не работал.
— Чтобы решить задачу, я создал отдельный хук-компонент, — рассказал Влад, разработчик React Native. — Когда мы запускаем анимацию, у нас компилируется компонент loader и в хук-функцию передается переменная с дефолтным значение true. Анимация идет до тех пор, пока мы не убираем хук-компонент из React Native дерева. Начинается размонтирование: в хук-функцию передается значение false, анимация возвращается к начальной позиции и останавливается. В течение всей работы анимации loader данные подгружаются и отрисовываются.
Индикатор загрузки в приложении Bela Quiz
Тестирование
Функционала в приложении немного, поэтому тестировать его было несложно, но интересно. Даже довольно сжатые сроки не помешали выполнить работу качественно. Чаще всего встречались ошибки во взаимодействии по чату и по обновлению данных на экране.
— Много времени ушло на настройку синхронизации приложений на iOS и Android, — рассказала тестировщик Надя. — По задумке, когда два человека играют друг против друга и один из них заканчивает раунд, второму приходит уведомление об этом. Но при тестировании выяснилось, что если соперники играли на разных системах — один на iOS, другой на Android, — то уведомление не приходило. Данные отправлялись на сервер, но не принимались сразу вторым устройством. На устранение этого бага со всеми доработками и повторными тестами ушло около двух дней.
Результат
В декабре 2020 года мы сдали приложение. Заказчик остался доволен и выразил уверенность, что мы вместе сделаем еще ни один проект. В марте 2021 года планируется день рождения фонда «Дети-бабочки». Клиент хочет расширить игру и доработать систему статистики.
Приложение Bela Quiz